ウェブデザイン技能検定3級の実技試験ではHTML、CSSの編集をします。
その編集に必要なのが、エディタ。
知識ゼロのわたしは「えでぃた…!?」とパニックになったので、同じように何言ってるかわけわからんという方に向けて
- エディタとは何か
- ウェブデザイン技能検定3級で使用できるエディタ
- 試験勉強と本番で使うおすすめのエディタ
をご紹介していきます。
エディタとは
エディタには様々な種類がありますが、ウェブデザイン技能検定3級の実技試験で使用するエディタは『HTMLエディタ』というHTML・CSSのコードを編集するためのものです。
メモ帳でもHTML・CSSのコードの編集はできますが、HTMLエディタであれば自動でタグの色分けをしてくれるので視覚的にも見やすく、スペルミスなどを防ぐことができます。
ウェブデザイン技能検定3級で使用できるエディタ
ウェブデザイン技能検定3級の実技試験で使用できるエディタはこちら。
- TeraPad
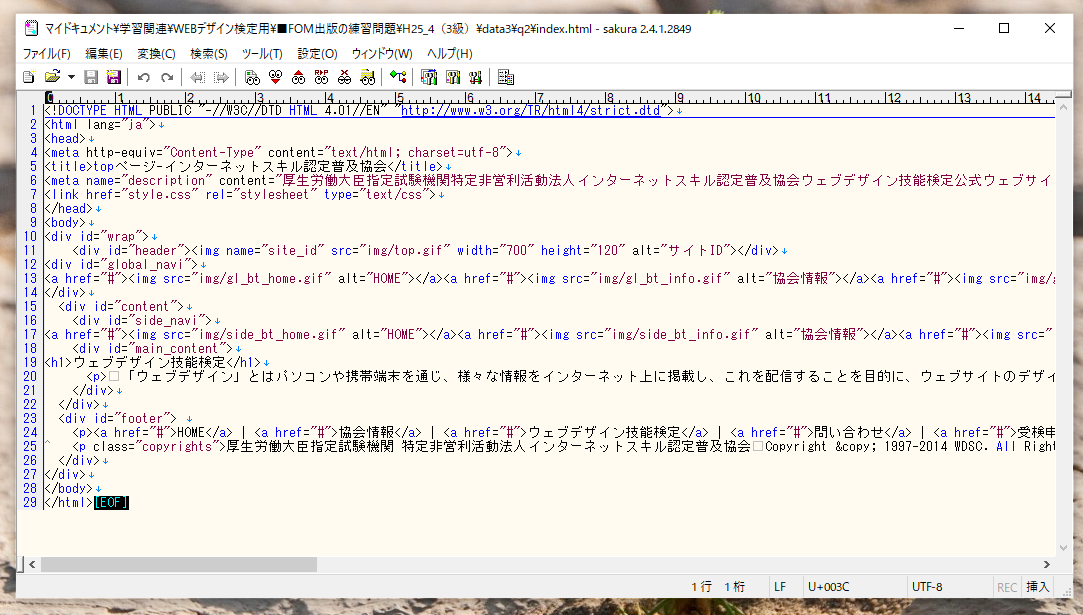
- サクラエディタ
- Sublime Text
- その他OSに標準で備えられているアクセサリソフトウェア(メモ帳など)
試験用のPCにはTeraPad、サクラエディタ、Sublime Textがデスクトップに表示されています。
わたしはサクラエディタを使いました。

おすすめのエディタ
おすすめのエディタはTeraPad、サクラエディタです。
理由はこれ。
・使い方がわかりやすい
・直感的に使える
・初心者向けの使い方情報が豊富
ウェブデザイン技能検定3級の試験対策で使うだけならたいして機能は使わないので、機能性が云々というところは無視していいと思います。
Sublime Textは英語で、日本語化するのがやや面倒。
メモ帳は個人的には好きですが、色分けされるエディタの方がミスを防げるので大人しくエディタを使う方が◎。また、試験用のPCのデスクトップ上にメモ帳のアイコンはないので、いちいちアプリ一覧から探さないといけないため時間のロスにも繋がります。
使いやすさは人それぞれなので、試しにすべてDLして触ってみるのがおすすめです。
それぞれ下記のサイトから無料でDLできます。
▶TeraPad
▶サクラエディタ
▶Sublime Text
エディタの使い方がわからない…という時は
エディタが必要なのはわかったけど、問題を解くのにどうやってエディタを使うのかわからない、という方もいると思います。
というか、わたしがそうでした…。
試験データのHTMLファイルをサクラエディタなどのエディタで開いて編集するわけですが、まぁそれがよくわからん。
こういった場合は、ネット検索でどうにかしようとするよりは一度HTML・CSSの基本が学べる本を使ってHTMLを記述する練習から始めるのがおすすめです。
わたしが使った本はこちら。
▶1冊ですべて身につくHTML & CSSとWebデザイン入門講座
超初心者向けの本で、HTMLって何?という基礎の基礎からHTML、CSSについて解説してくれています。
エディタの使い方も丁寧に説明してくれているので、これだけで十分試験に対応できるだけの知識がつきました。
丁寧にやりこんでも2週間かからないので、ぜひ。
まとめ
まとめると、ウェブデザイン技能検定3級で使用できるエディタはこちら。
おすすめはTeraPad、サクラエディタです!
わたしはとりあえずすべて触ってみて、サクラエディタが一番使いやすいと感じたのでサクラエディタを使いました。
試験対策におすすめの本はこちら。
▶1冊ですべて身につくHTML & CSSとWebデザイン入門講座
過去問題集でしっかり対策するのも大切。
▶改訂版 ウェブデザイン技能検定3級 過去問題集
実技試験対策は大変ですが、基礎をしっかりと固めれば難しいことはありません。
ぜひ参考にしてみてくださいね。
▶【ウェブデザイン技能検定3級とは?】試験費用や学習範囲や内容までまとめました。
▶【ウェブデザイン技能検定3級】おすすめテキストはこれ!無料で読む方法も
▶ウェブデザイン技能検定3級|無料で使える過去問サイト&アプリ
▶ウェブデザイン技能検定3級は独学でOK!勉強法と勉強期間
▶【ウェブデザイン技能検定3級】実技試験の対策と勉強法